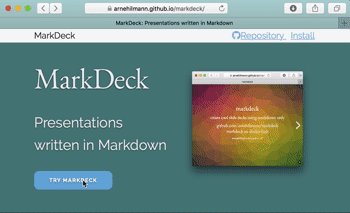
MarkDeck
presentations as code
author cool slide decks, text-only, offline-ready, collaborative
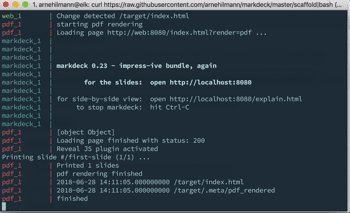
Try Markdeck
presentations as code
author cool slide decks, text-only, offline-ready, collaborative
Try Markdeck
---
title: markdeck scaffold
pdf: markdeck-scaffold.pdf
slideNumber: true
controls: true
---
# first slide {bg=#eee}
made with [markdeck](https://arnehilmann.github.io/markdeck/){target="_blank"}
```render_a2s
#----------.
|[markdeck]|
'----------#
[markdeck]: {"fill": "Teal", "fillStyle": "solid"}
```
<small>
interesting links:
[your main deck](/){target="_parent"}
• [markdown/slide side-by-side](/explain.html)
• [utilities](//localhost:8081/){target="_blank"}
</small>
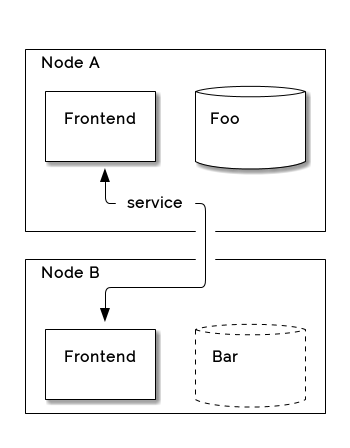
⚪ ⚪ ⚪

+-----------------------------+
| Node A |
| |
| +----------+ +----------+ |
| | | | | |
| | Frontend | | Foo | |
| | | | | |
| | | | {s} | |
| +-----+----+ +----------+ |
| ^ |
| | |
| \-service-\ |
| | |
+-----------------|-----------+
|
+-----------------|-----------+
| Node B | |
| /---------/ |
| | |
| v |
| +-----+----+ +=---------+ |
| | | | | |
| | Frontend | | Bar | |
| | | | | |
| | | | {s} | |
| +----------+ +----------+ |
+-----------------------------+