markdeck
collaborative slide editing made easy
arne@hilmann.de • 2020
features
converts markdown to complex HTML5 slides
should run on all *nix platforms, windows? and MacOS
features, contd.
cool • graphical • easy • robust • collaborative • adaptable
cool looking
leverages battle-provenHTML5 presentation frameworks:
revealjs • impressjs
graphical
content as markdown
incl unicode  emojis
emojis  font-awesome
font-awesome
images as asciiart charts, diagrams, graphs, math, …
easy
completely text-based use your preferred editor/IDE
auto-reload ► fast feedback
robust
modify and present your slides
without
internet uplink
collaborative
presentation-as-code
use your normal version control system
adaptable
you can always fall back toplain HTML/CSS
code, highlighted
public class Example {
public static final void main(String[] args) {
// foo
System.out.println("Hello World");
}
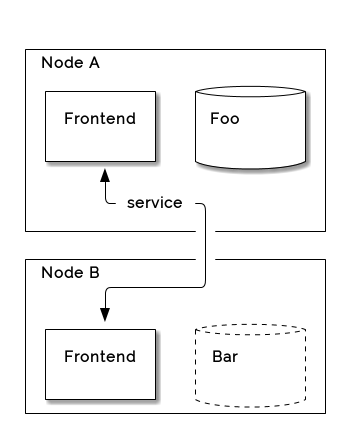
}asciiart (ditaa)
+-----------------------------+
| Node A |
| |
| +----------+ +----------+ |
| | | | | |
| | Frontend | | Foo | |
| | | | | |
| | | | {s} | |
| +-----+----+ +----------+ |
| ^ |
| | |
| \-service-\ |
| | |
+-----------------|-----------+
|
+-----------------|-----------+
| Node B | |
| /---------/ |
| | |
| v |
| +-----+----+ +=---------+ |
| | | | | |
| | Frontend | | Bar | |
| | | | | |
| | | | {s} | |
| +----------+ +----------+ |
+-----------------------------+►

asciiart (a2s)
#--------------------.
|[0] |
| .---# .---# #---. |
| |[1]| |[1]| |[1]| |
| #---' #---' '---# |
| ^ ^ ^ |
#---+-----+-----+----#
| | | | |
| a 2 sketch |
'--------------------#
[0]: {"fill": "#933"}
[1]: {"fill": "#bbb","a2s:delref":true,"a2s:type":"storage"}►
asciiart (sketchy)
#=----------------------------#
|[0] |
| Node |
| |
| #----------# #----------# |
| | | |[1] | |
| | front | | foo | |
| | | | | |
| | ^ | | | |
| | | | | | |
| #--|-------# #----------# |
| | ^ |
| | | |
| '-- service --' |
| |
#-----------------------------#
[0]: {"fill":"#fff","fillStyle":"solid","a2s:delref":true}
[1]: {"fill":"#eee","fillStyle":"solid","a2s:delref":true}►
asciiart (svgbob)
P *
\
\
v0 \ v3
*----\-----*
/ v X \
/ o \
/ \
v1 *------------------* v2►
asciiart (mermaid)
graph LR
a --> b & c--> d►
graph LR
a --> b & c--> dasciiart (plantuml)
@startuml
Bob->Alice : hello
Alice->Bob : oh, you again...
Bob->Alice : ??
@enduml►
asciiart (graphviz)
digraph G {
bgcolor=transparent;
node [style=filled,color=white];
a -> b -> c;
a -> c;
b -> d;
}►
charts (vega-lite)
{
"$schema": "https://vega.github.io/schema/vega-lite/v2.0.json",
"data": {
"values": [
{"a": "A","b": 28}, {"a": "B","b": 55}, {"a": "C","b": 43},
{"a": "D","b": 91}, {"a": "E","b": 81}, {"a": "F","b": 53},
{"a": "G","b": 19}, {"a": "H","b": 87}, {"a": "I","b": 52}
]
},
"width": 600,
"height": 300,
"mark": "area",
"encoding": {
"x": {"field": "a", "type": "ordinal"},
"y": {"field": "b", "type": "quantitative", "scale": {"domain": [0, 100]}}
}
}►
math equations
$a^2 + b^2 = c^2$
$$e = \mathop
{\lim }\limits_{n \to \infty }
\left( {1 + \frac{1}{n}} \right)^n$$terminal session (asciinema)
Thank You!
pandoc • reveal.js • impress.js
plantuml • ditaamini • graphviz • svgbob • asciinema
decktape • vega-lite • math-jax • font awesome

markdeck
impress.js-variant
markdeck
collaborative slide editing made easy
